Table of Contents 目次
おすすめの理由
「Featured Image Generator」というプラグインを使います。
ブログ編集、時間が命。複数のツールを使えばそれだけ時間が取られます。
時間が無限にありスキルも高いなら、Photoshopがいいでしょう。
時間が少なくスキルもないなら、Canvaがいいでしょう。
それ以上楽したいなら、もうこのプラグインしかありません。
メリットをまとめますと
- 安い(年間19ドル)
- 速い(画像検索〜文字入れ〜メディアへ出力〜アイキャッチ設定、一連の流れが1画面で完結)これより速くアイキャッチ作れることはあり得ません)
- かっこいい(プラグインなので限界はあります。でもアイキャッチよりも、コンテンツに時間使った方が意味があります。アイキャッチは単純明快で十分です。とはいえ、写真がカッコよければカッコよく見えるから。クオリティーは決して低くありません。)
無料版(お試し)
無料は物足りないでしょう。Unsplashしか検索できません。PixabayはPro
有料版
価格
- 1サイト19ドル。
- 無限サイトなら99ドル。5サイト以上に使うなら、こちらがお得。
有料ははっきり言って激安です。画像探しと画像編集時間を考える。ほぼ1時間の時給(19ドル≒2000円)だけで、1年分使えるわけです。
導入方法
無料版からのアップデートという形ではなく、Pro版をダウンロードして別途インストールする形です。
ダウンロードしたら、ダッシュボード→プラグイン→新規追加という手順で。
有料版の操作方法
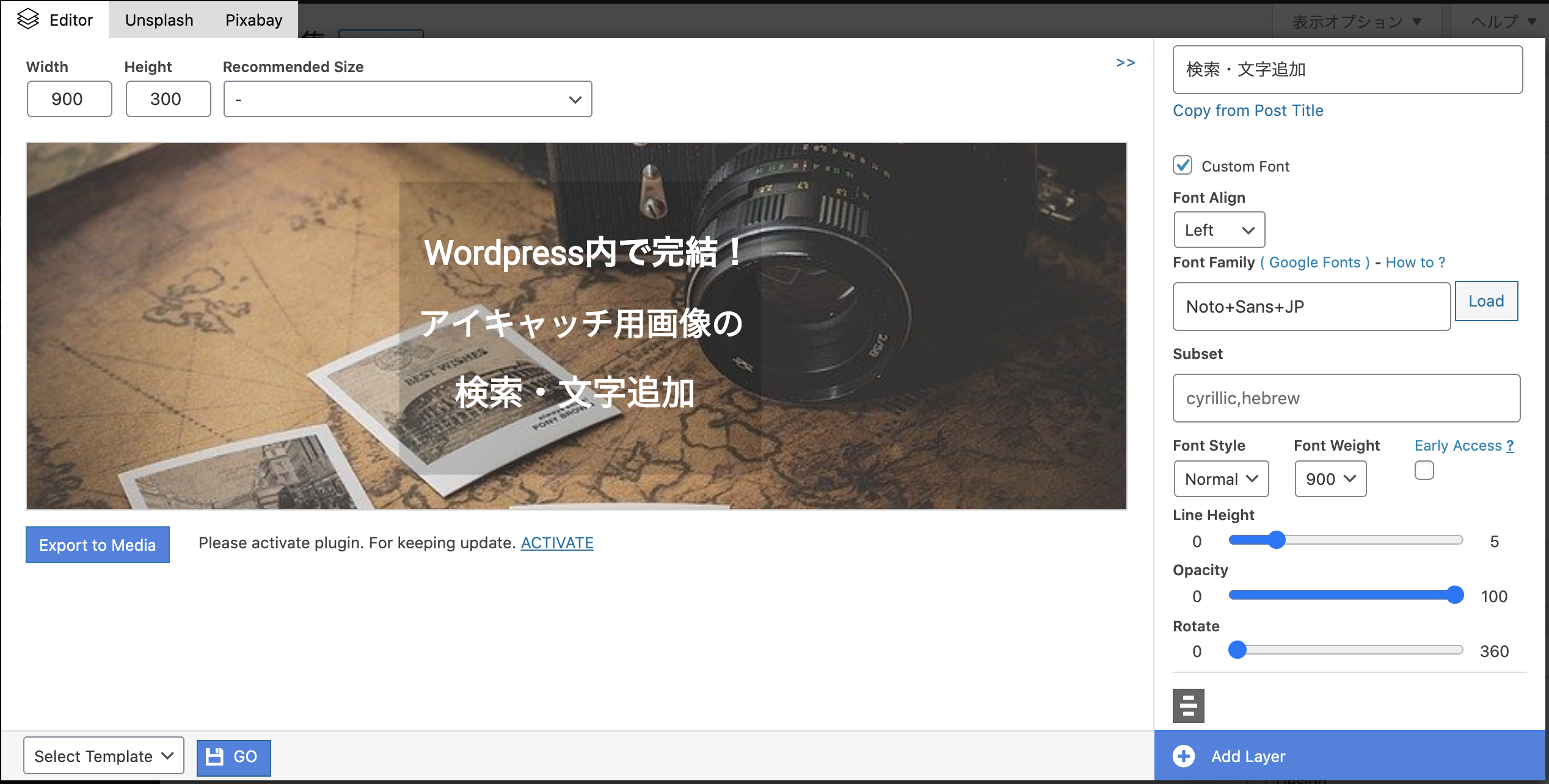
文字編集の画面です:
 基本操作
基本操作
レイヤーを追加していく感じです。直感的にわかるので、下手な説明よりも、とにかく触ってみてください。
画像上に配置されたテキストボックスは図形は、画像上で、位置とサイズを調整できるので、とても便利。
テキストレイヤー
日本語のフォントの設定方法
Google Font の日本語フォントに「Kosugi」という素敵なフォントがあり、太さも選べますので、タイトルにはもってこいの存在、これを使いたい。基本的に下記の2ステップで十分。こだわるなら、引き続き他の設定もいじってみてください。
- Font Familyの欄に「Noto+Sans+JP」と入力して、[load]ボタンをクリック。
- Font Weightから太さを選びます。100ー900あります。900が一番太い。下記の画像は900です。
その他の設定
- Font Align:左揃え・中央揃え・右揃えの設定
- Font Style:イタリック(斜体)の設定。しないなら触る必要はない。
- Line Height:行間
- Opacity:透明度
- Rotate:回転
How to ?のリンクからYoutubeに飛びますので、やり方が動画になっています。早すぎてわかりにくいです。結論だけ下に書いてますので、それでも好奇心があれば動画見てください。
文字配置の注意点
各種サイズのサムネイルに対応できるように、文字はなるべく真ん中に。
例えばこのブログはDiverを使っています。サムネイルは4×3だが、記事を開くとトップのアイキャッチは3×1(900px x 300 px)。なので初めから900×300で作ります。文字は真ん中におきます。300×300の四角形が三つくっつい900×300になっていると想像して、真ん中の300×300の四角の中に文字を入れる感じです。そうすれば、スクエアだろうか、細長だろうか、文字は切れません。
文字を目立たせる方法
シンプルに図形のレイヤーをテキストのレイヤーの後ろに追加して、それを半透明しすればみやすくなります。この記事のアイキャッチがそうです。
以上。